
In this tutorial we will learn how to convert strings into arrays and having multiple select box.
If you worked with JavaScript then you know split() and how it use. The split() method is used to split the string into an array of the sub-string and returns a new collection array. you can see bellow following syntax:
myArray.split(separator);Sample
This is how my returned data from back-end looks like and I want to split it.
tags: "tag1,tag2,tag3"Code
<script>
export default {
data() {
return {
form: {
seoTags: []
},
}
}
mounted() {
this.fetchTags();
},
methods: {
fetchTags() {
axios
.get('/api')
.then(response => {
this.form.seoTags = response.data.data.seo.tags.split(",")
})
.catch(function (error) {
console.log('errors: ', error);
});
},
}
}
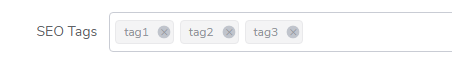
</script>As you can see I have split my tags based on comma (,) in between then there for I would get array of each of them. Here is the results

Easy right? :)
- Last updated 4 years ago









Be the first to leave a comment.
You must login to leave a comment